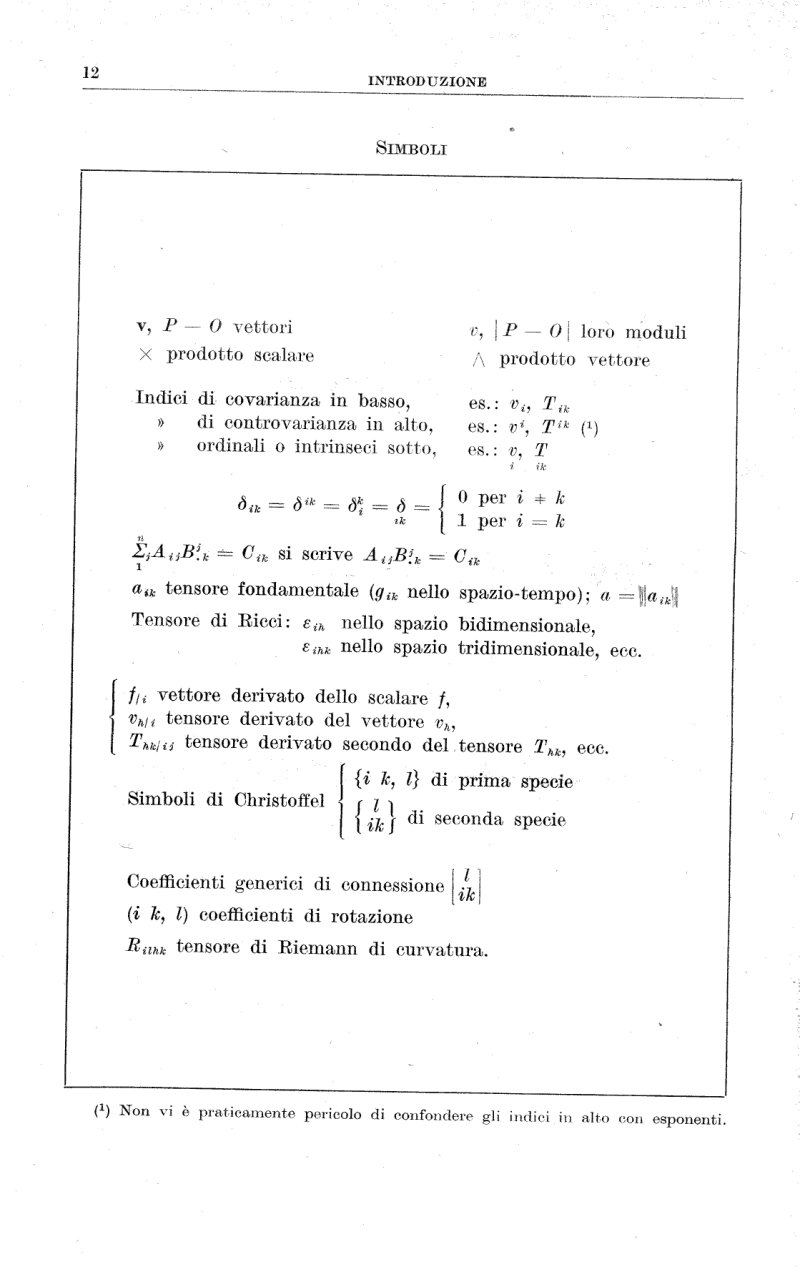
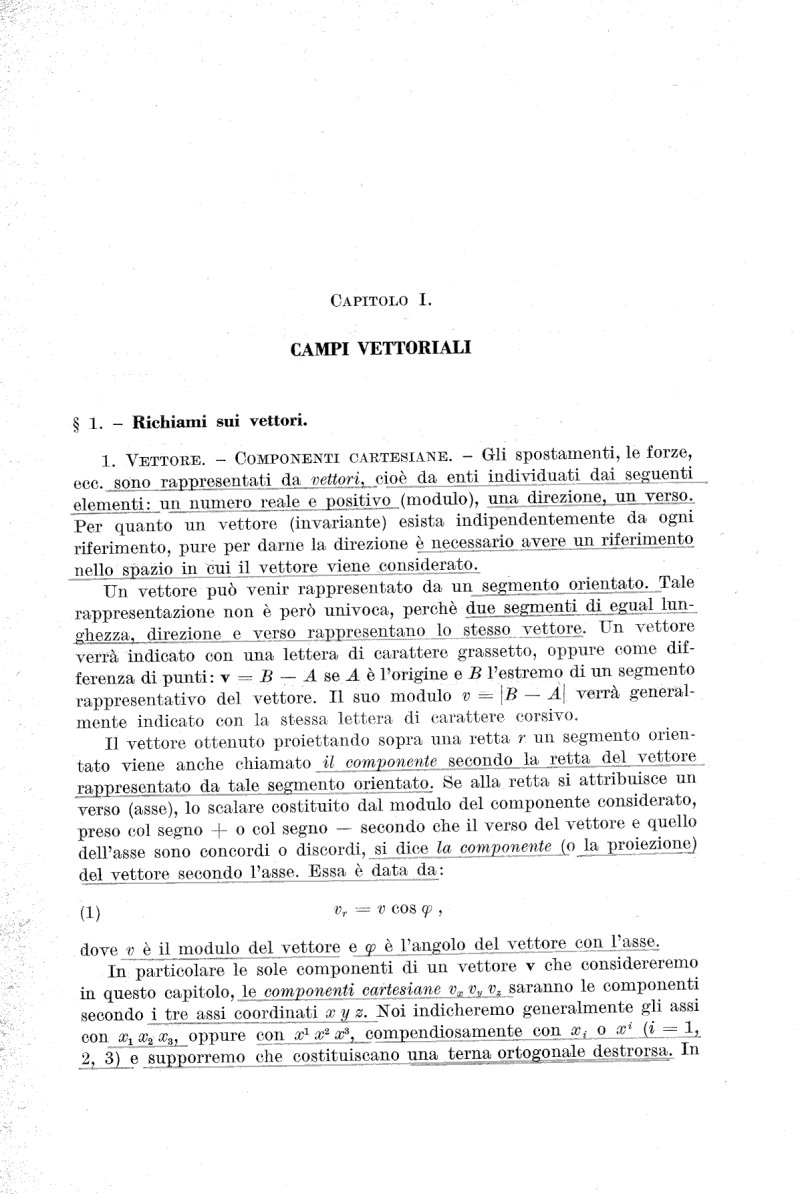
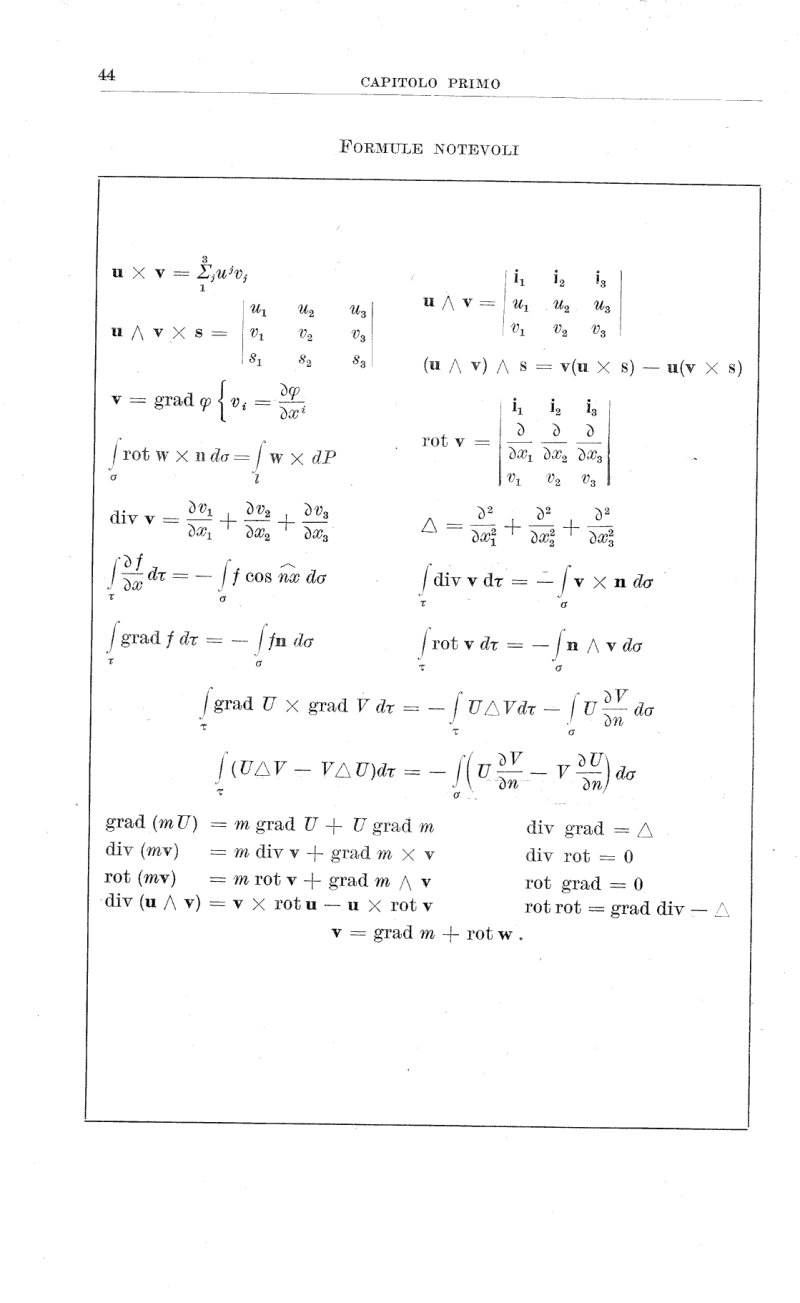
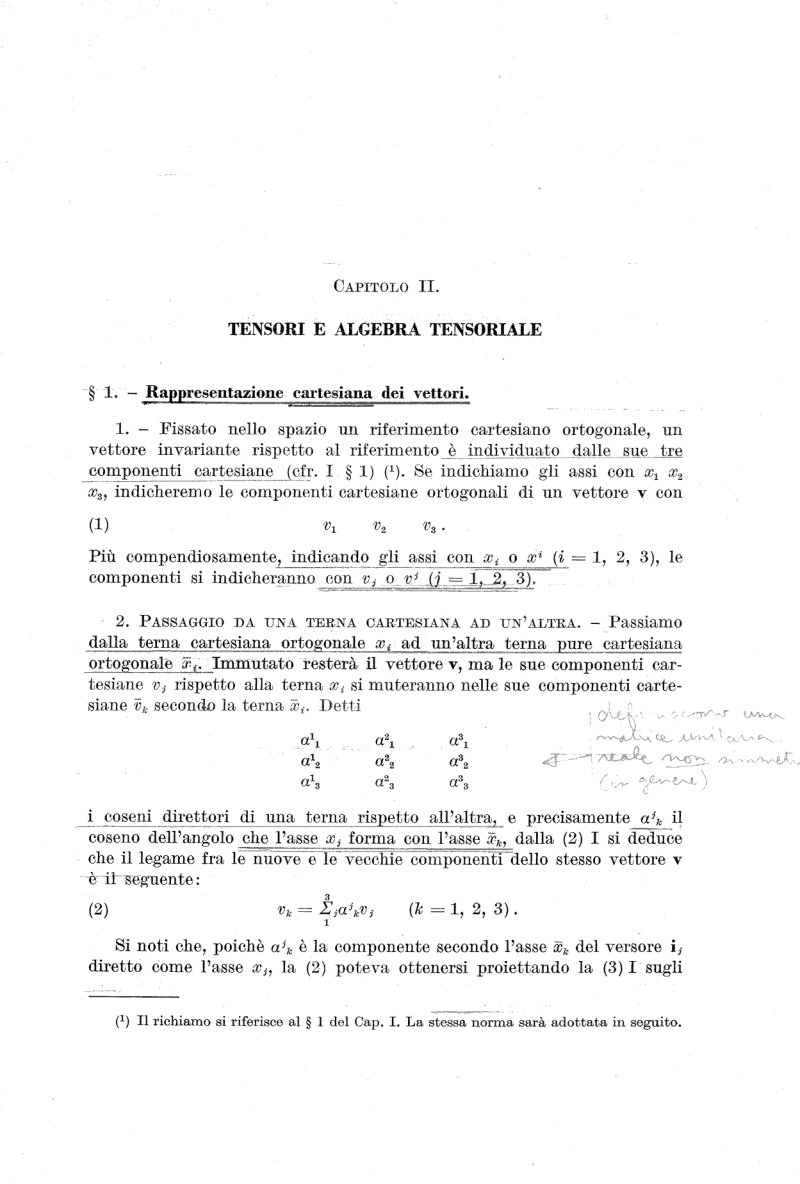
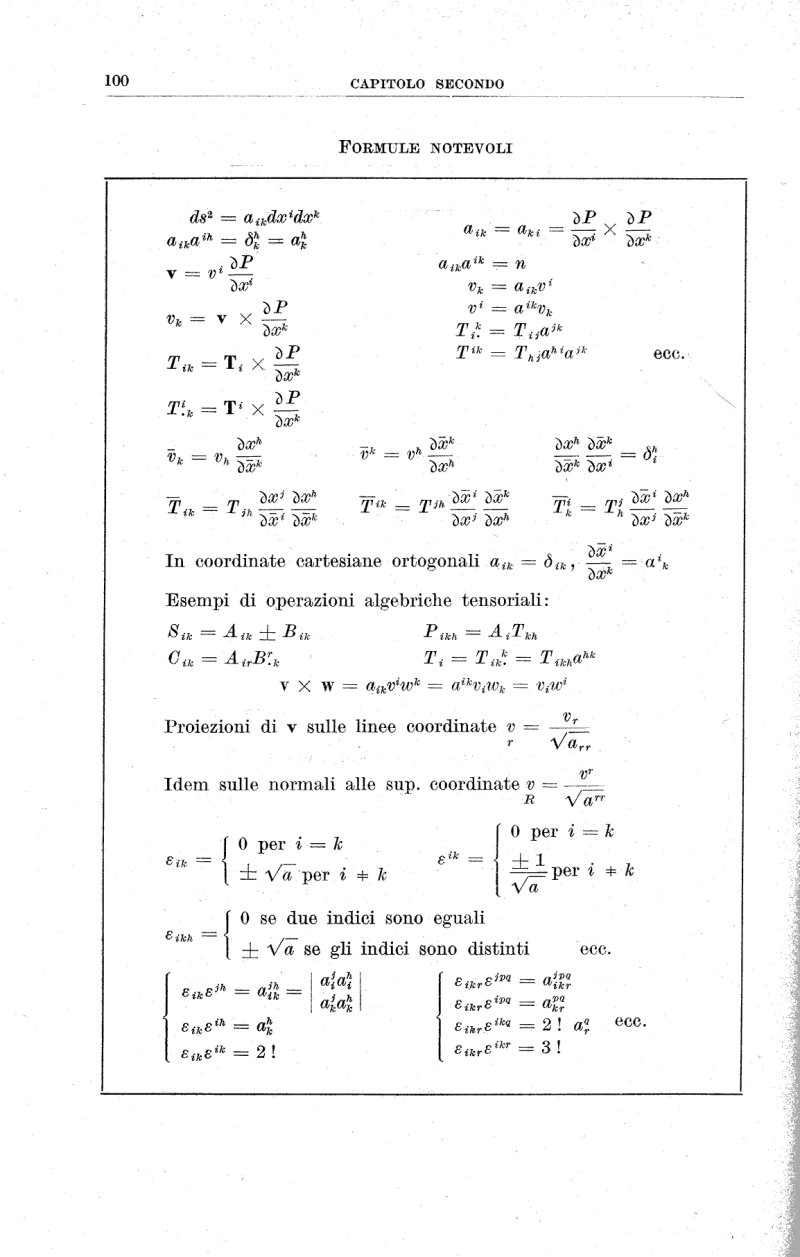
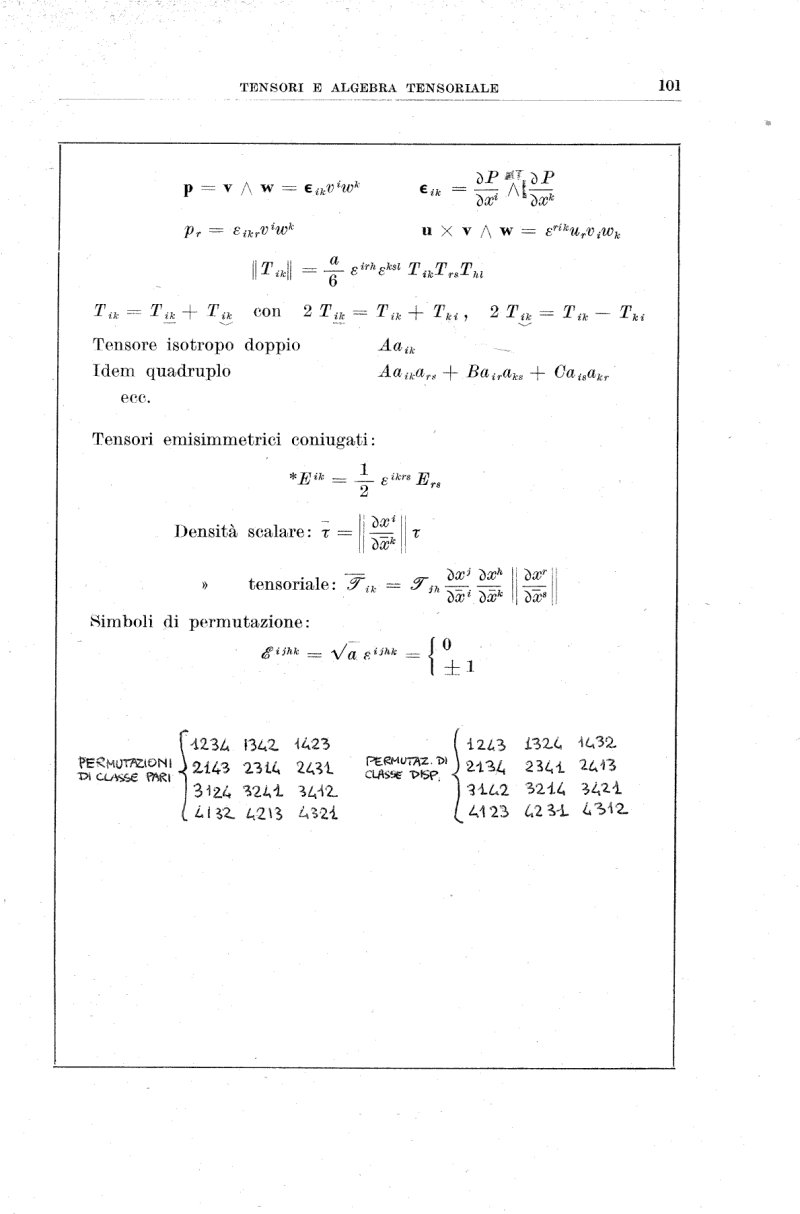
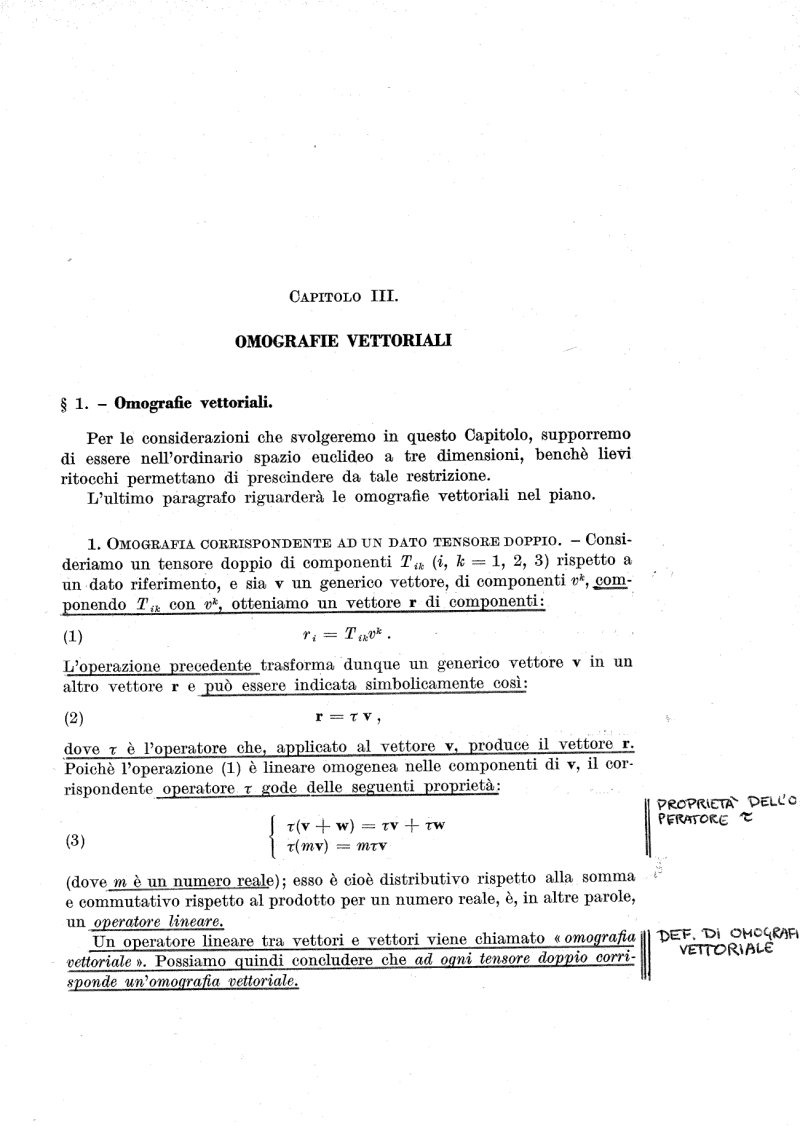
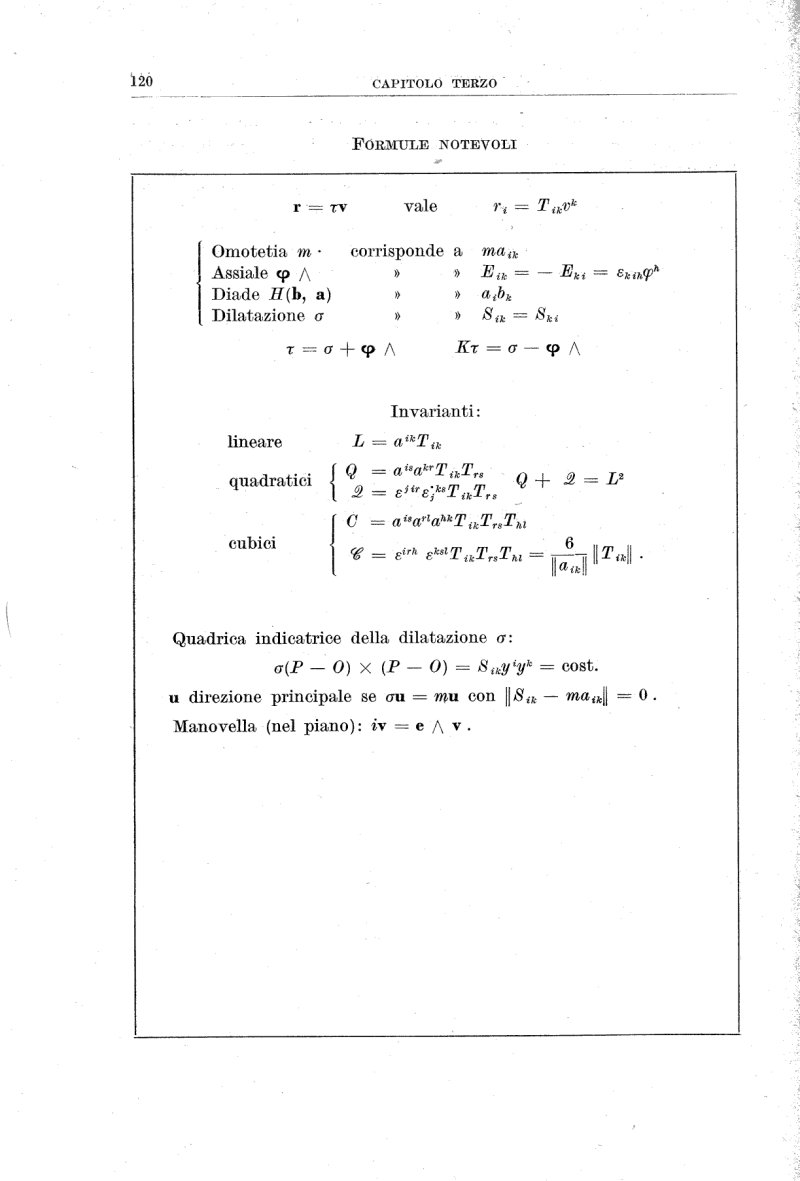
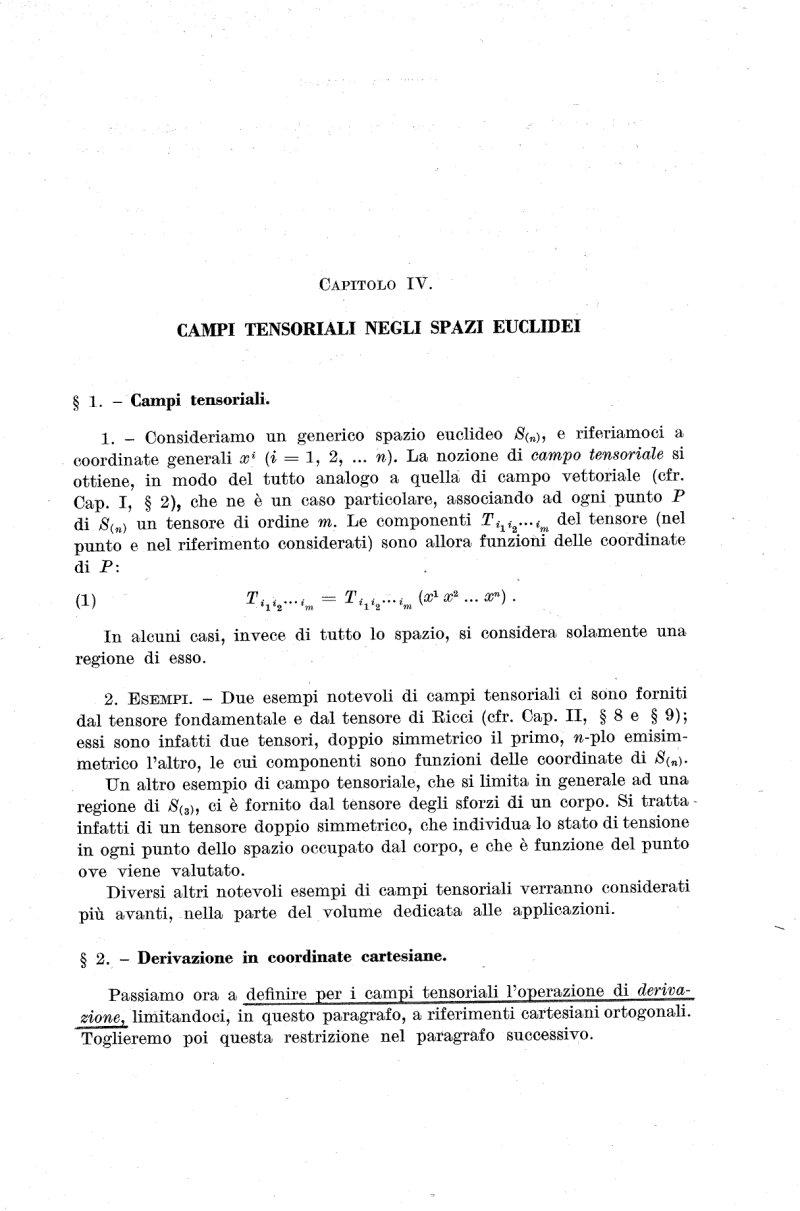
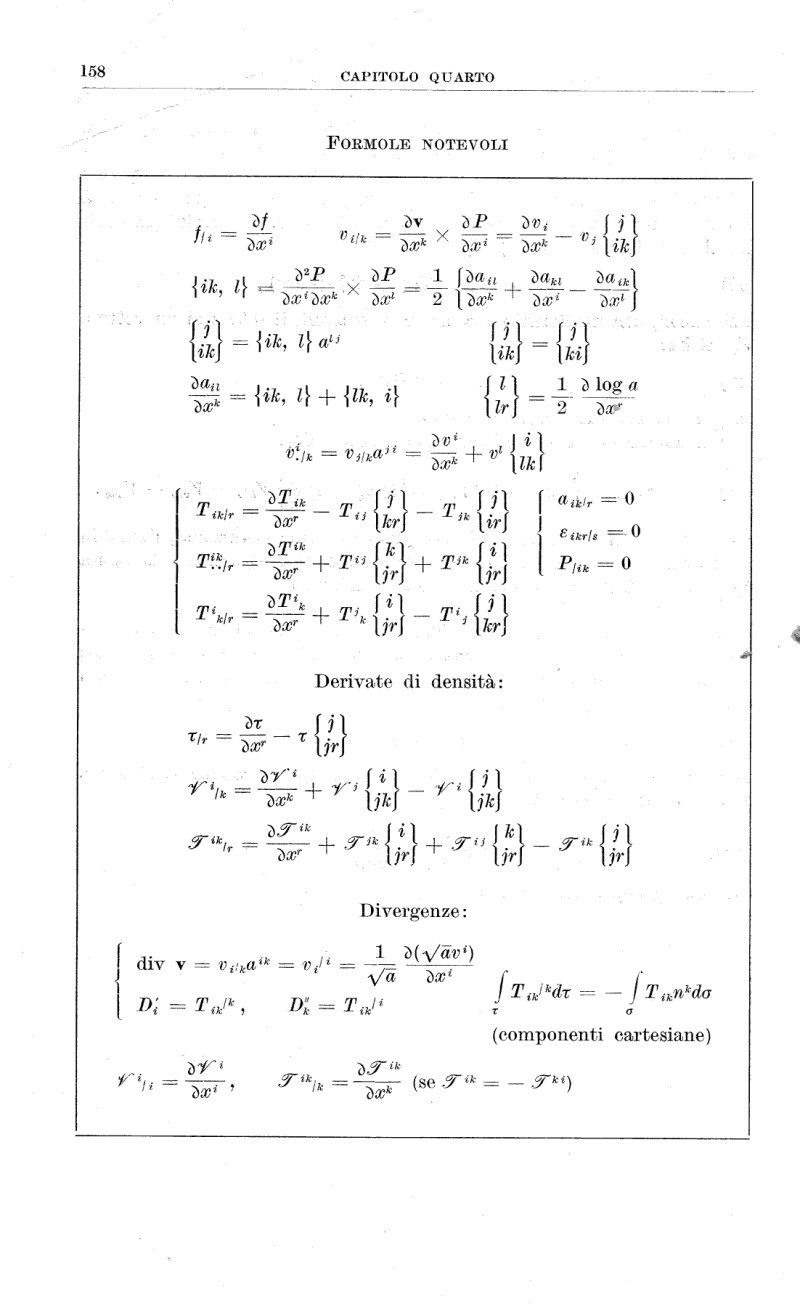
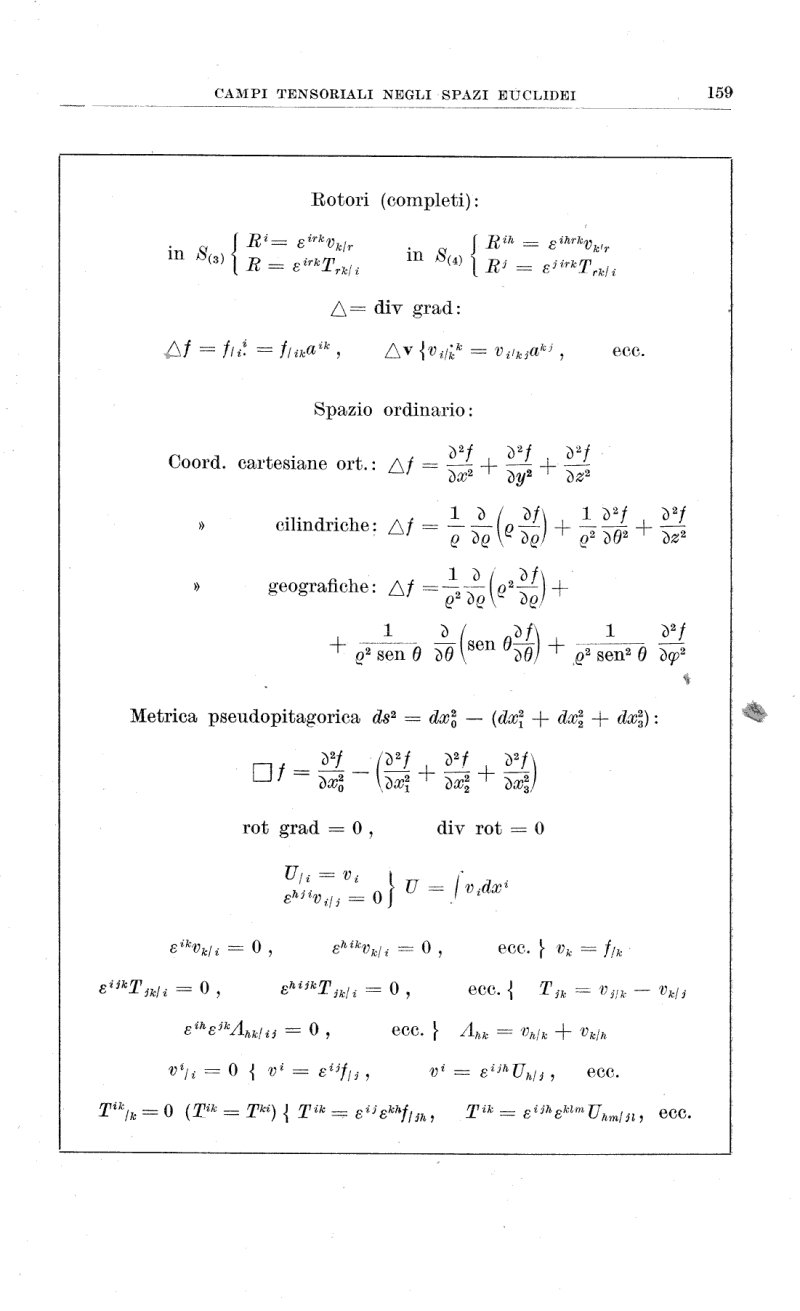
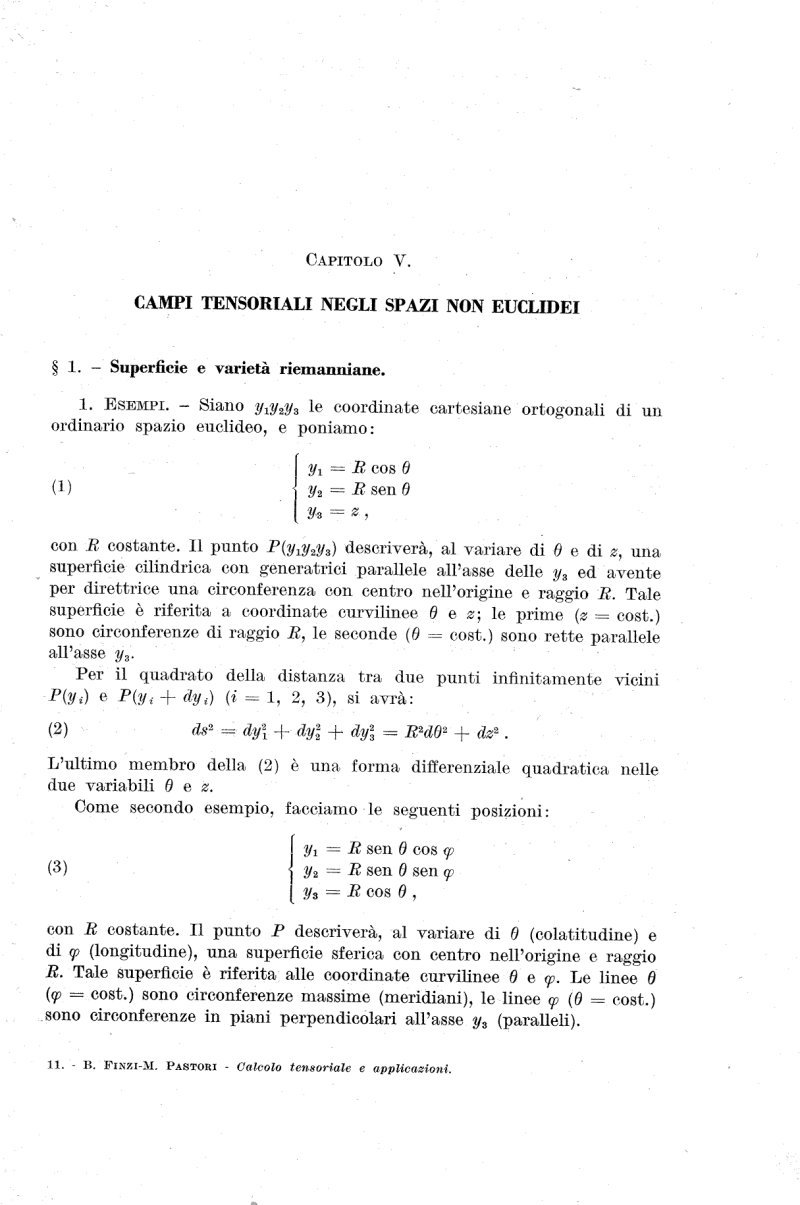
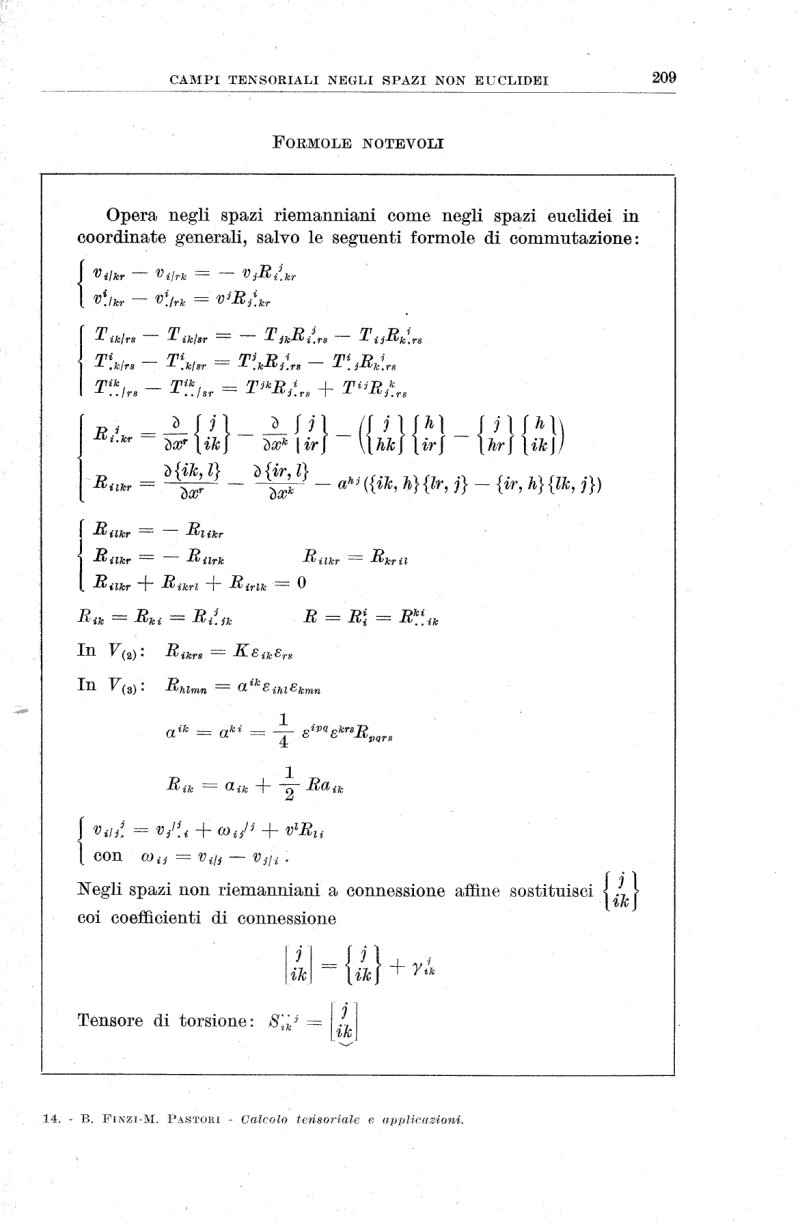
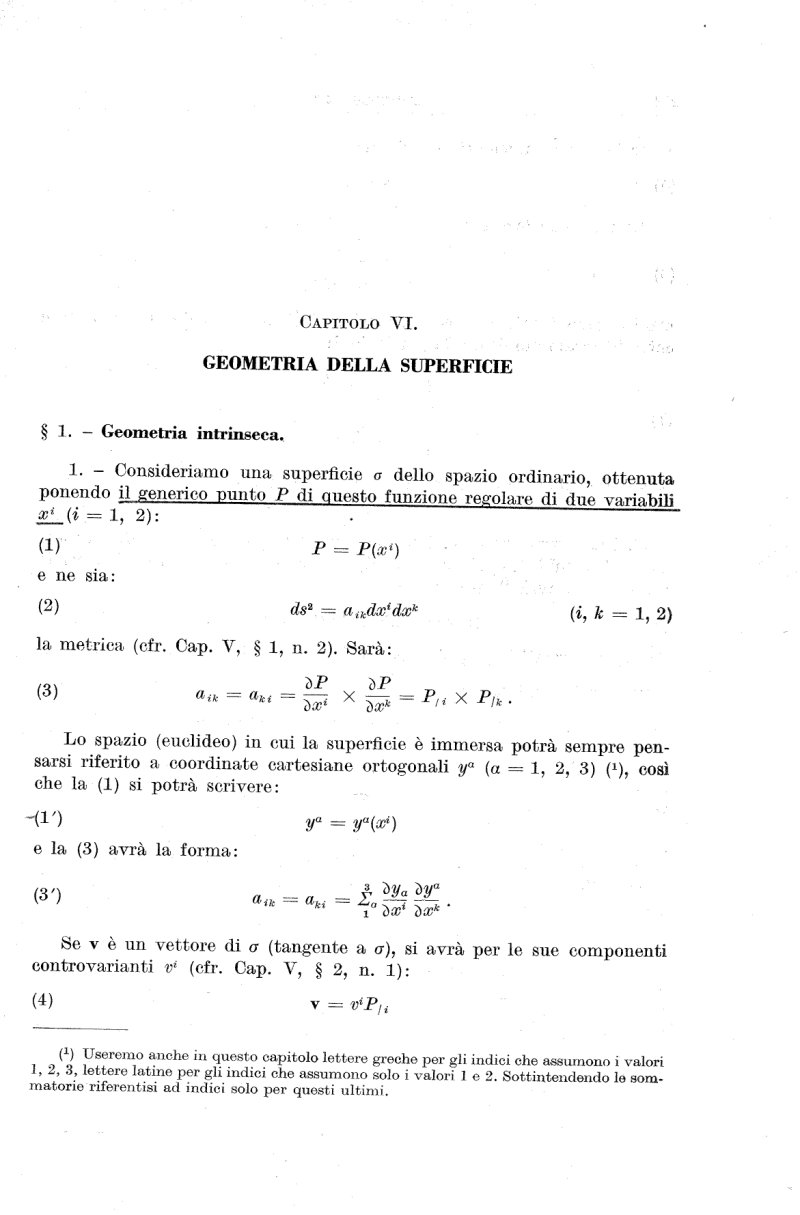
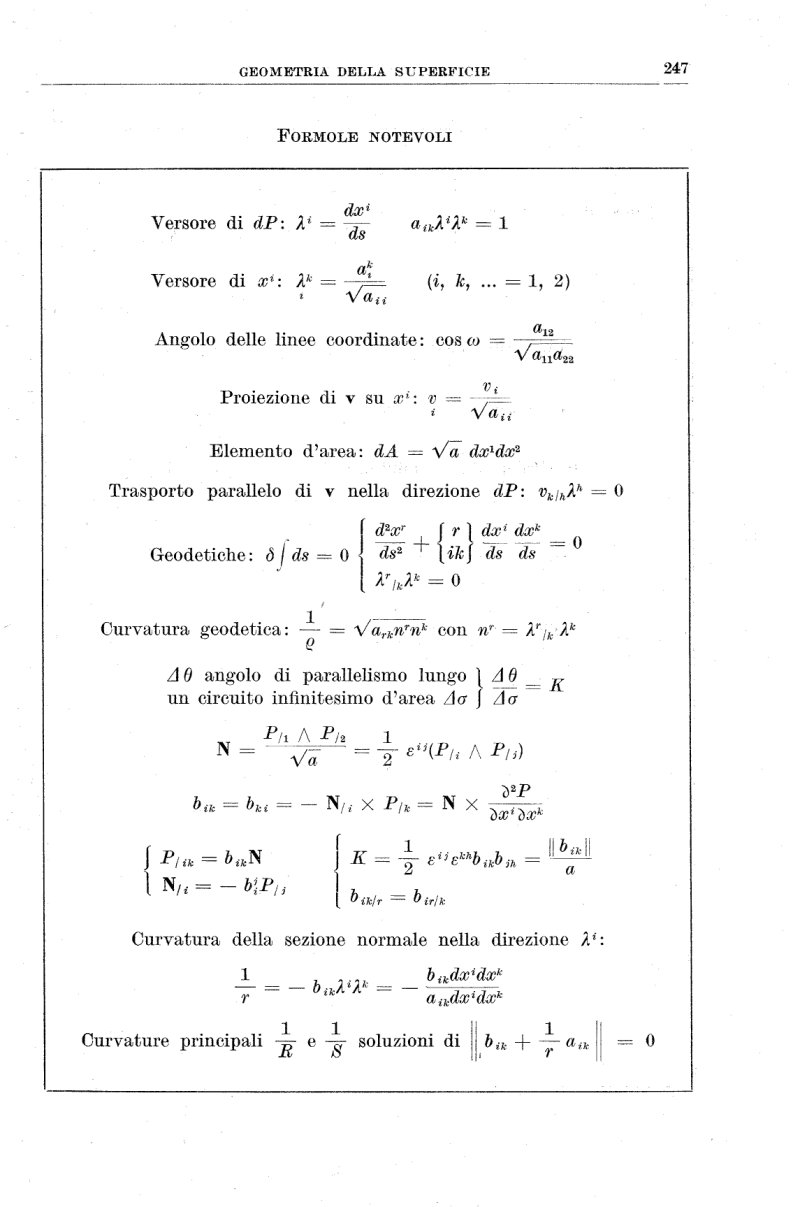
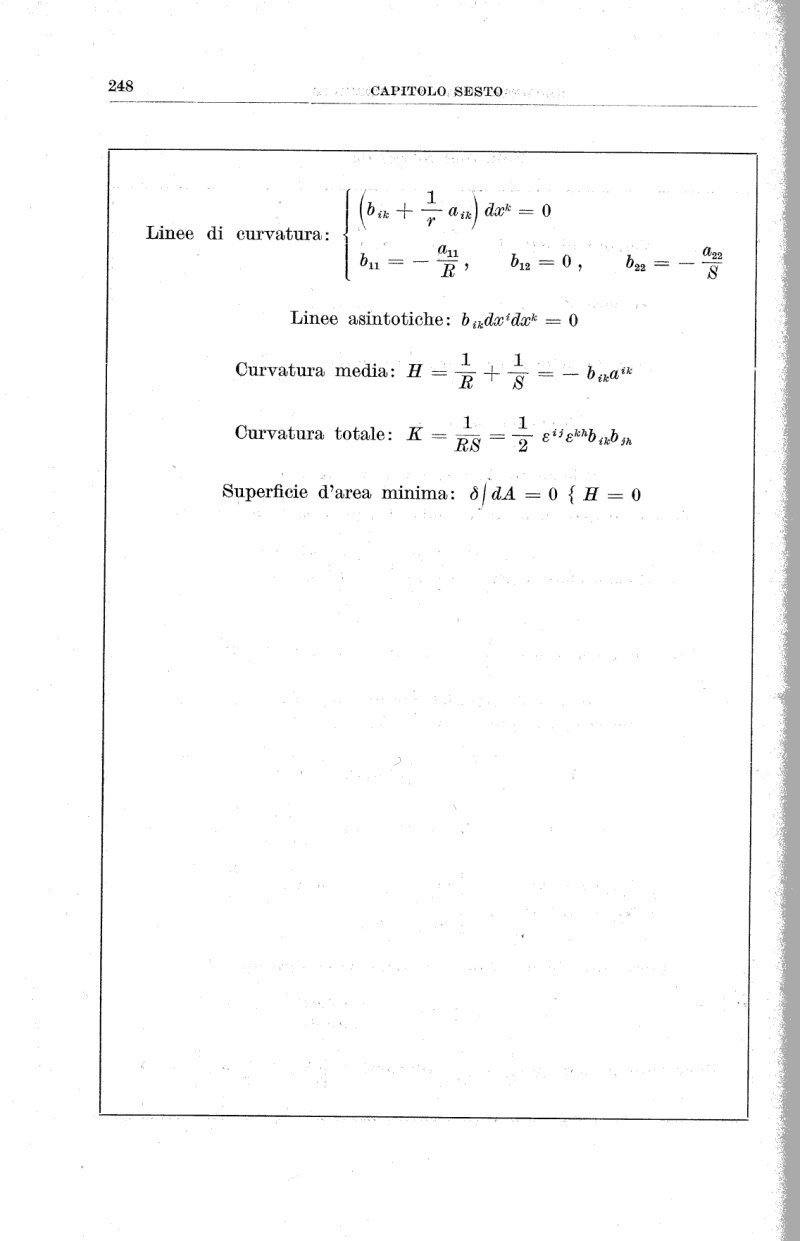
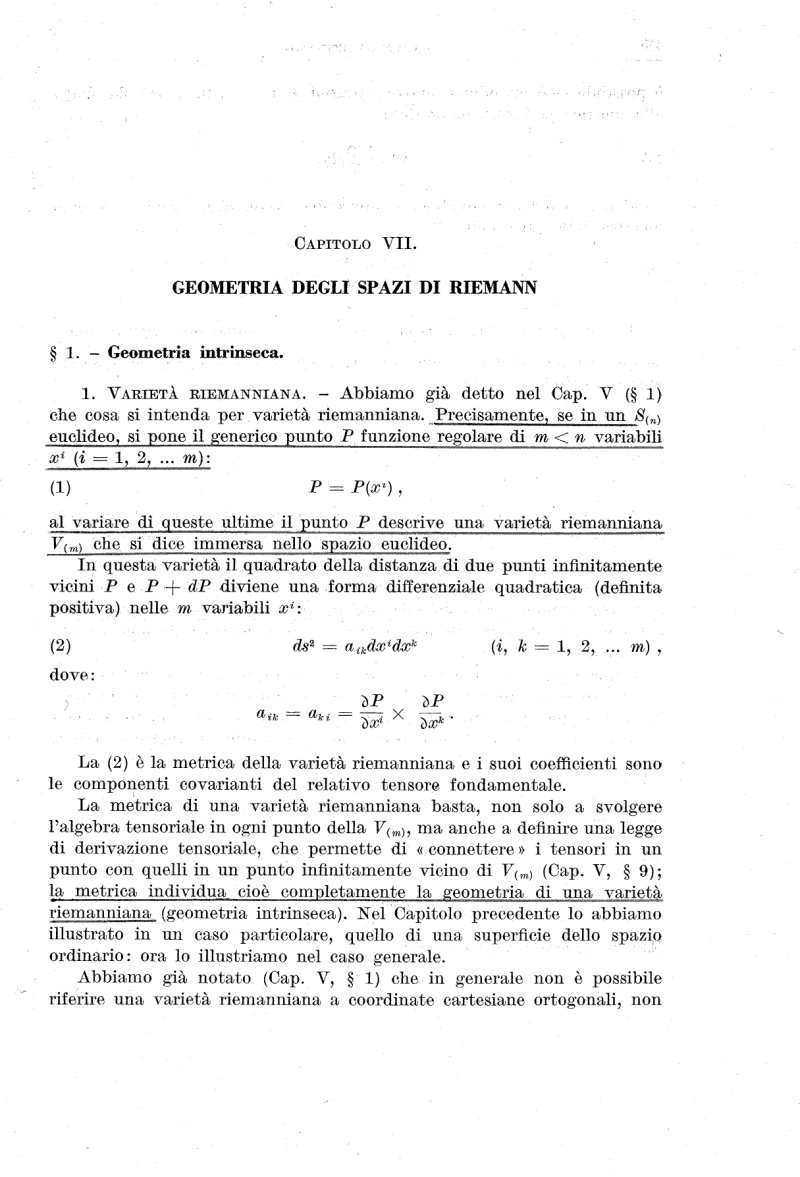
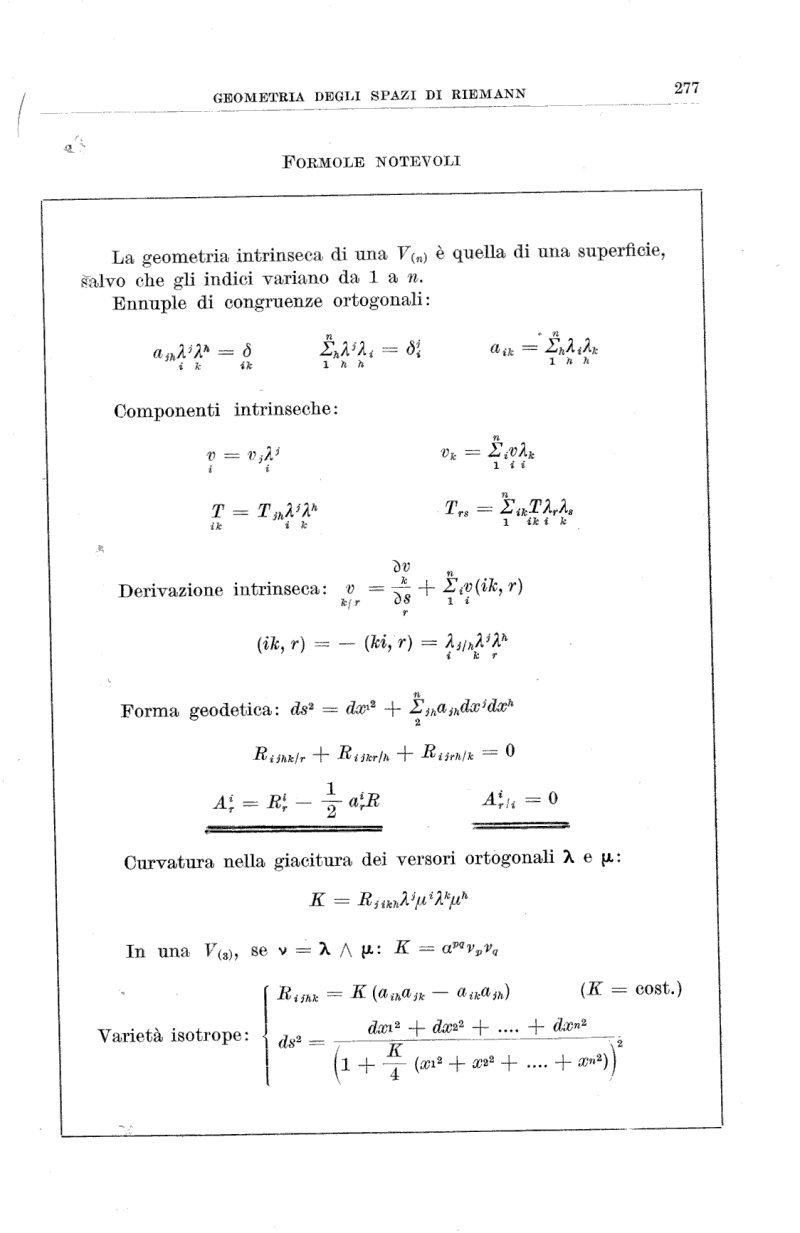
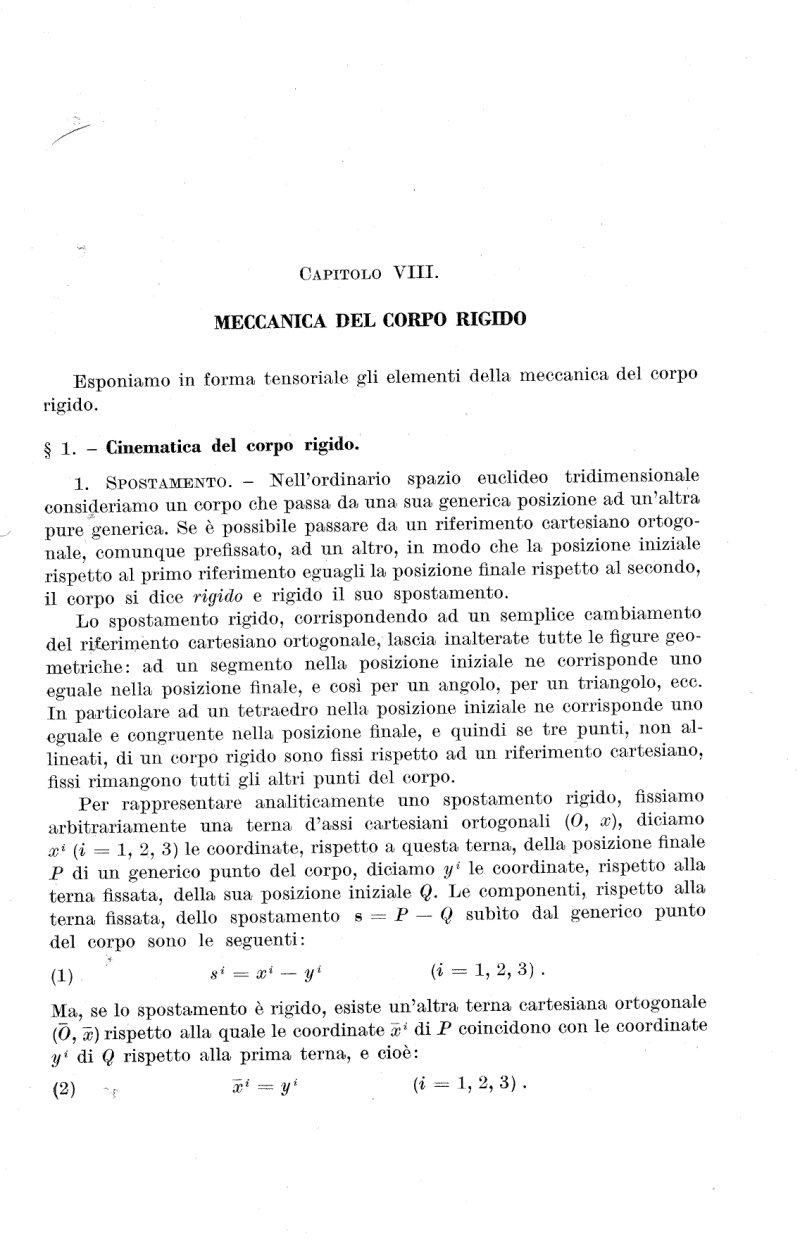
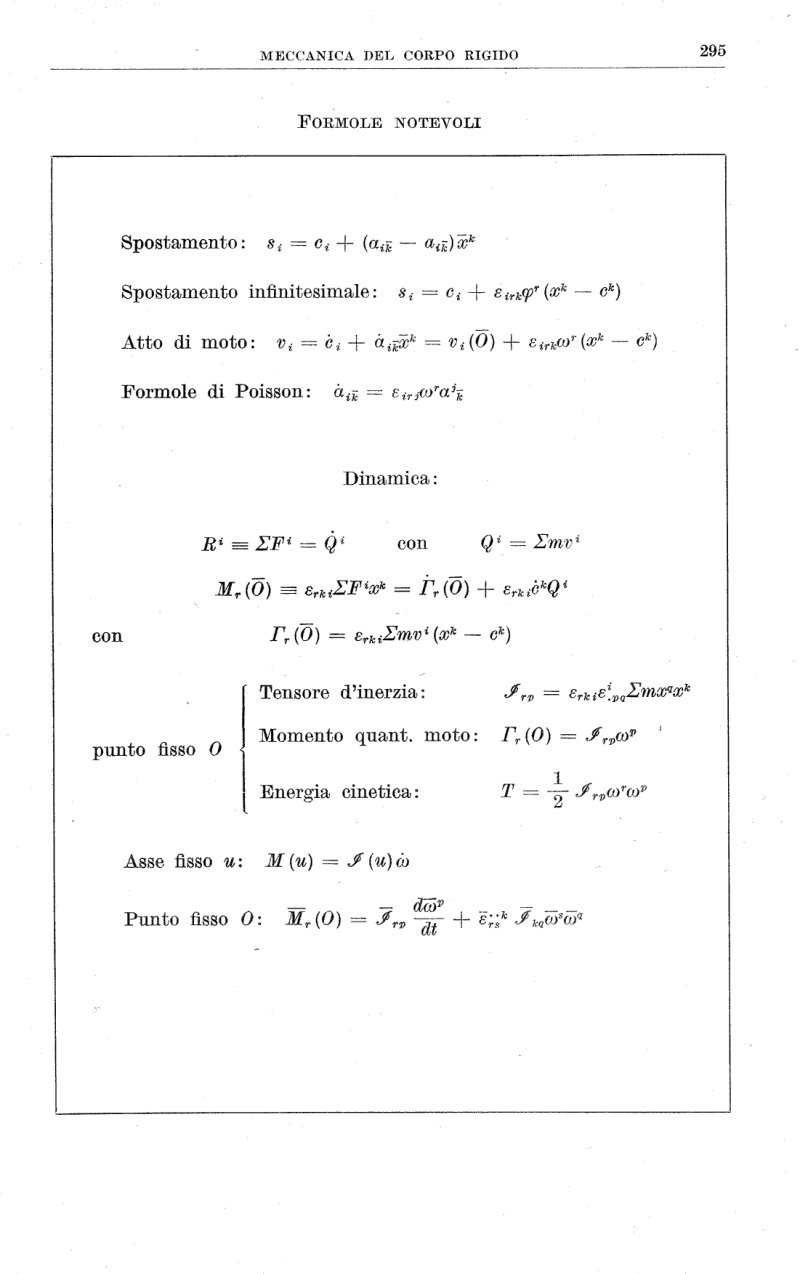
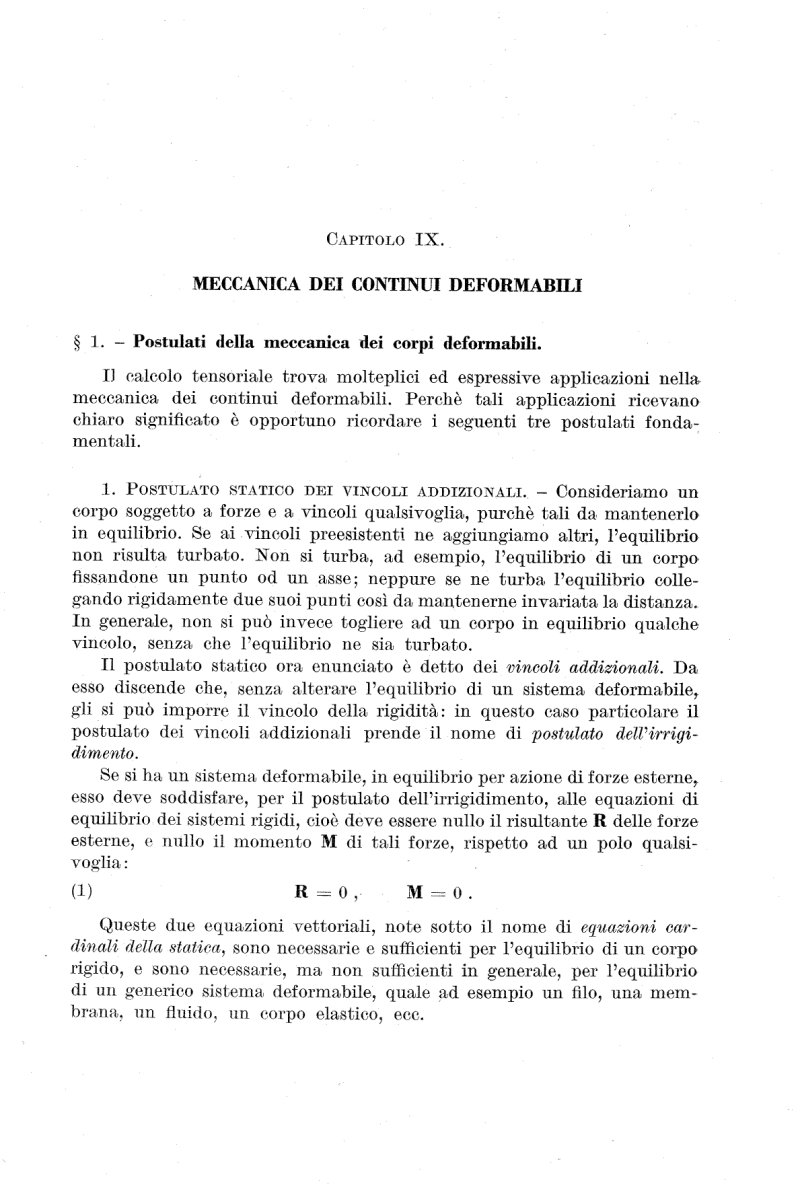
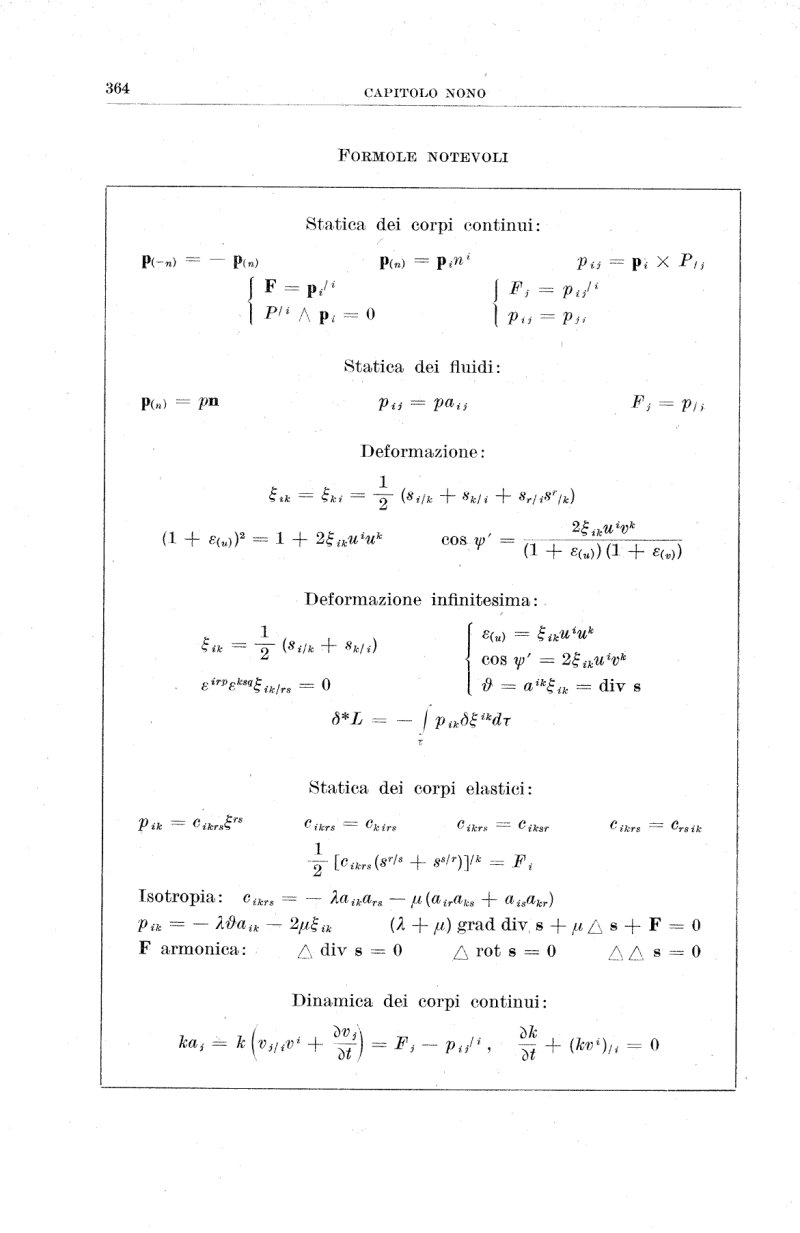
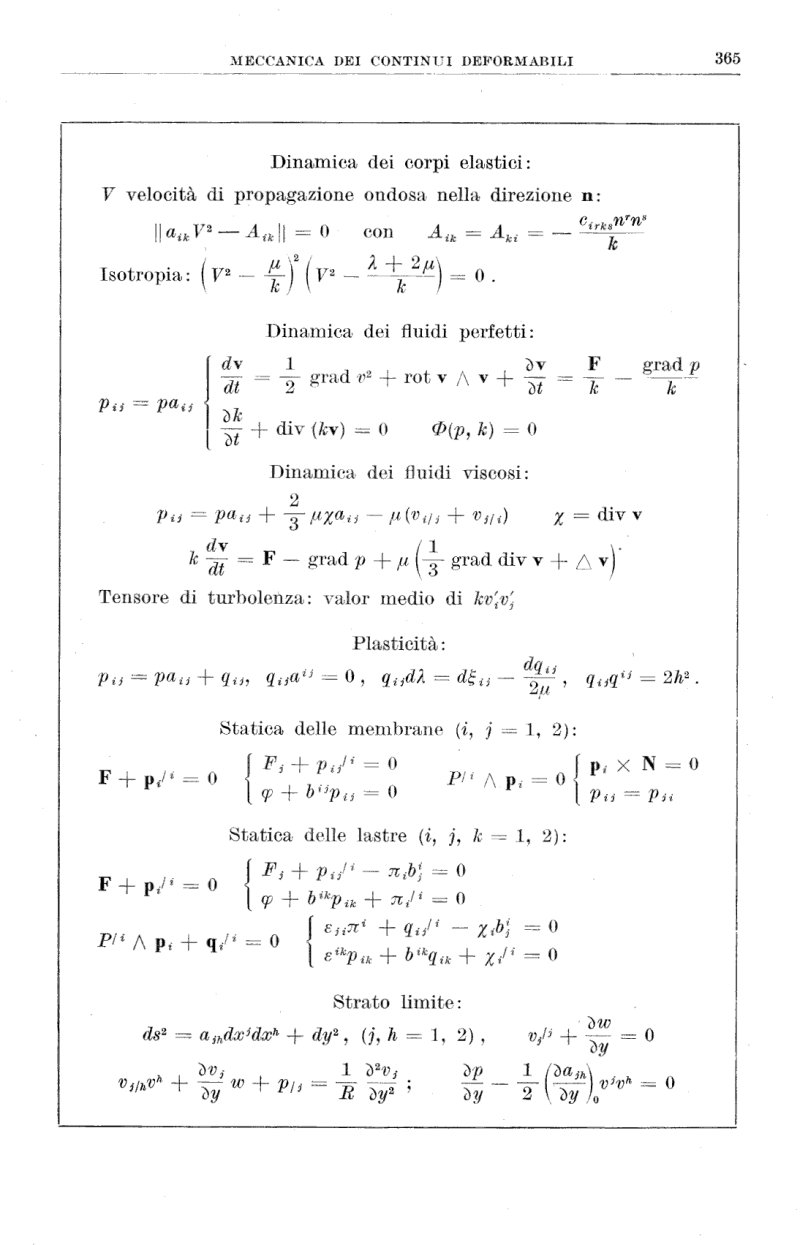
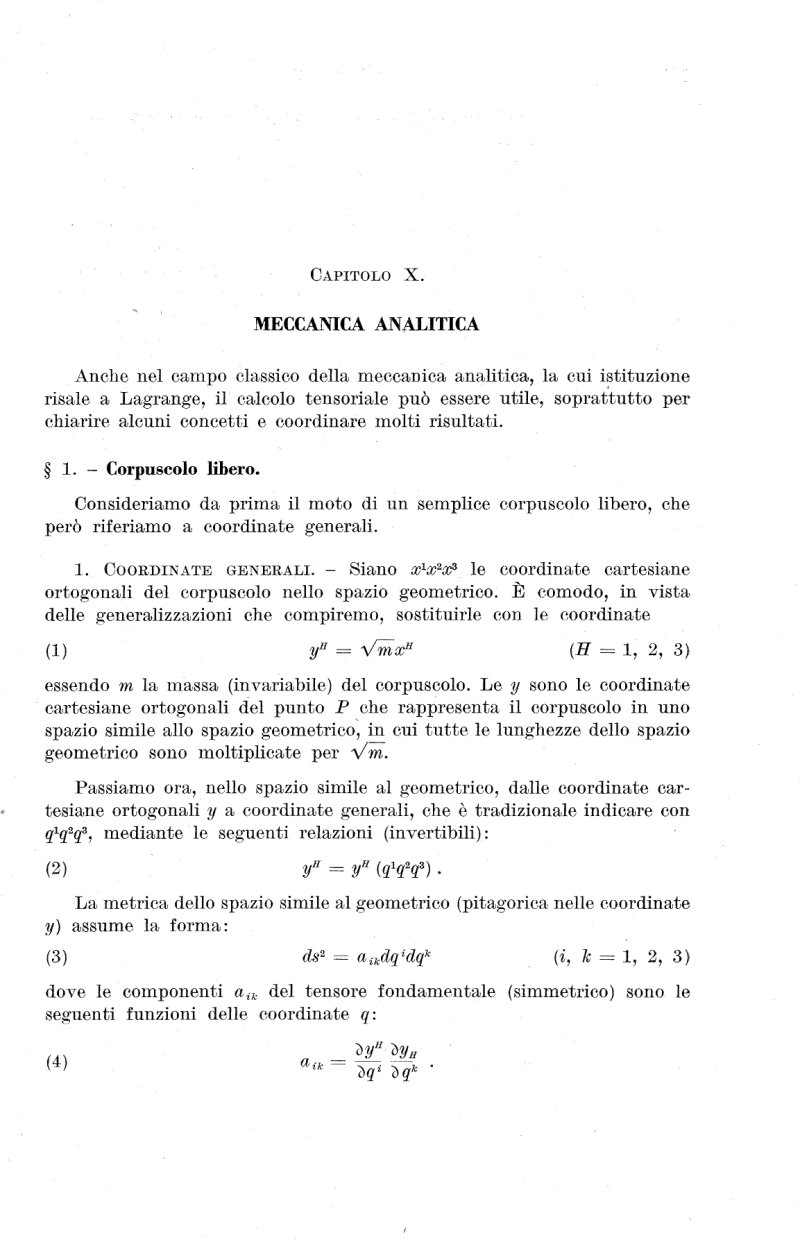
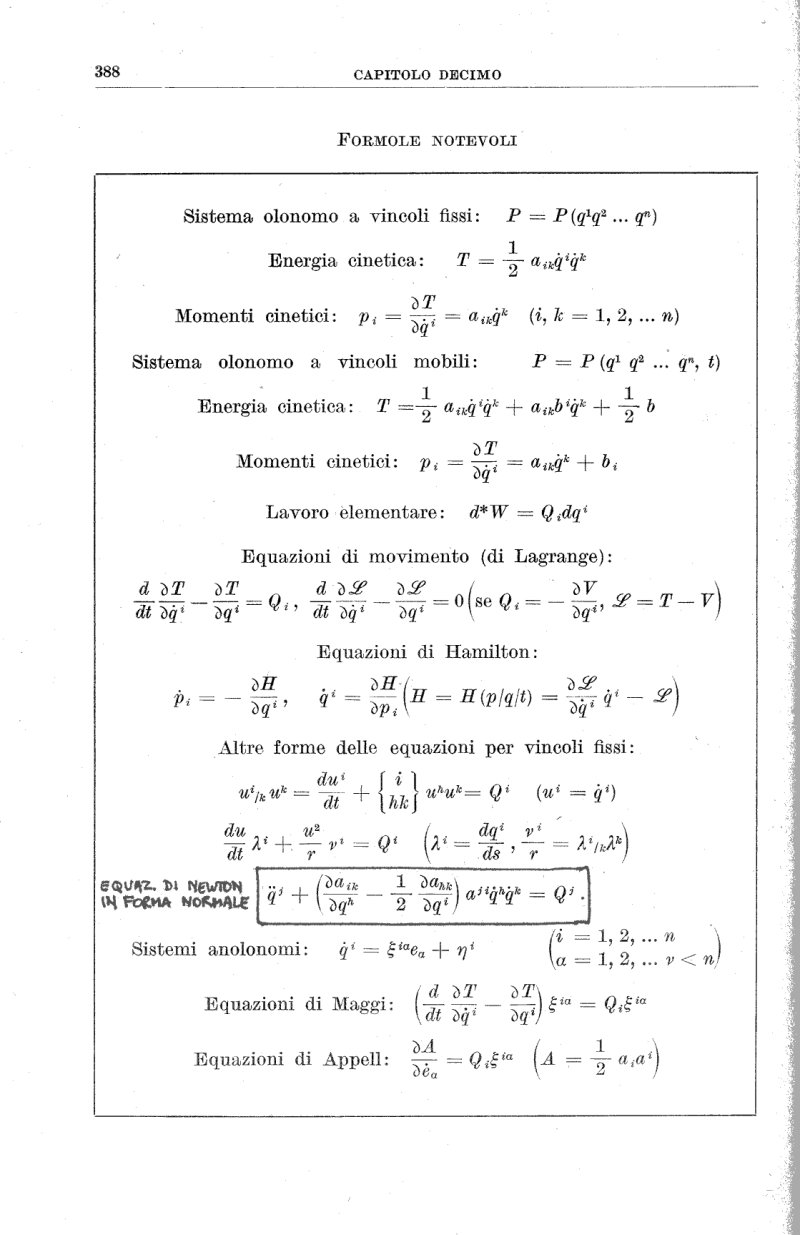
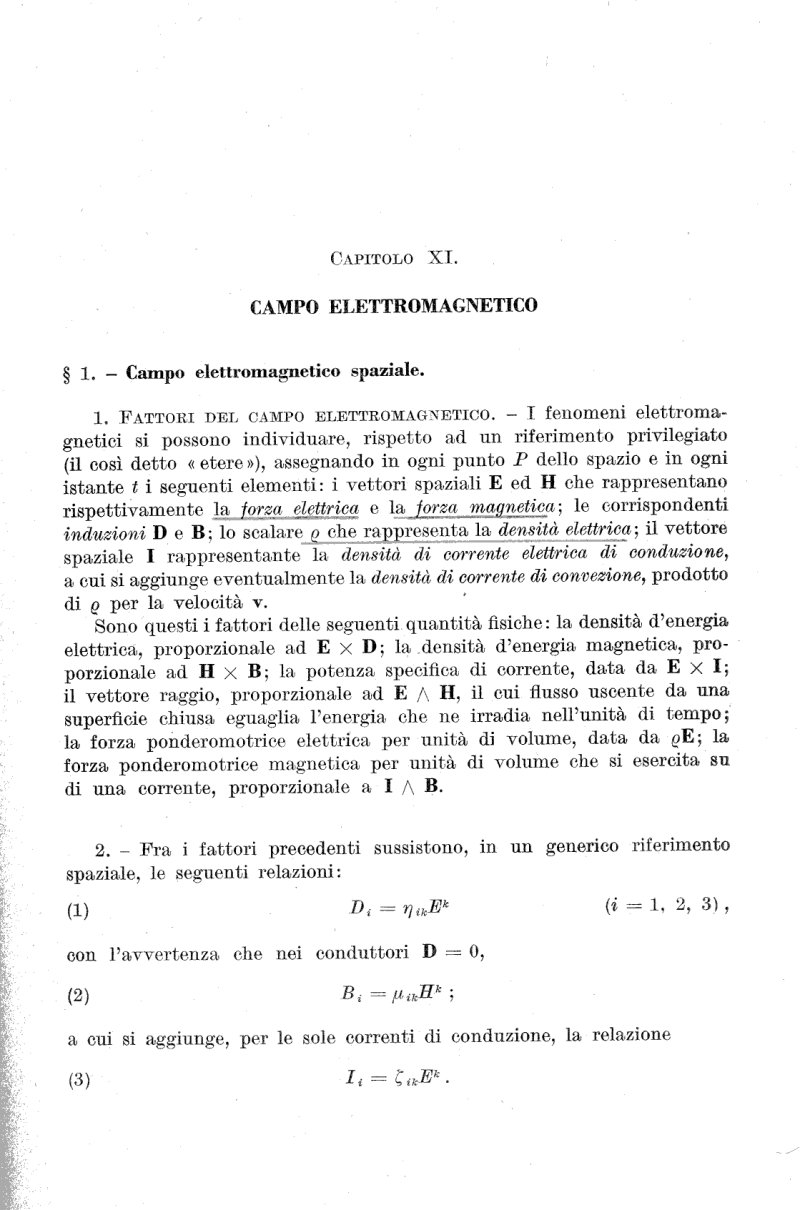
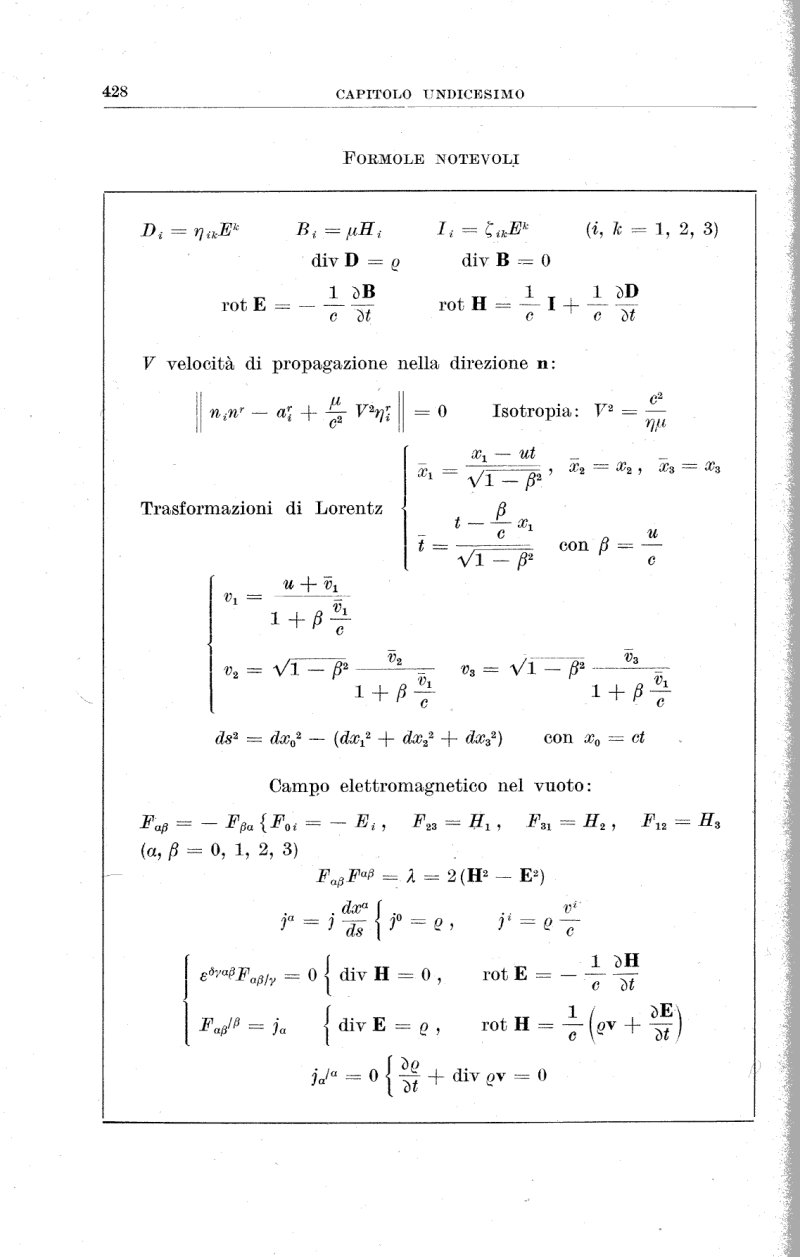
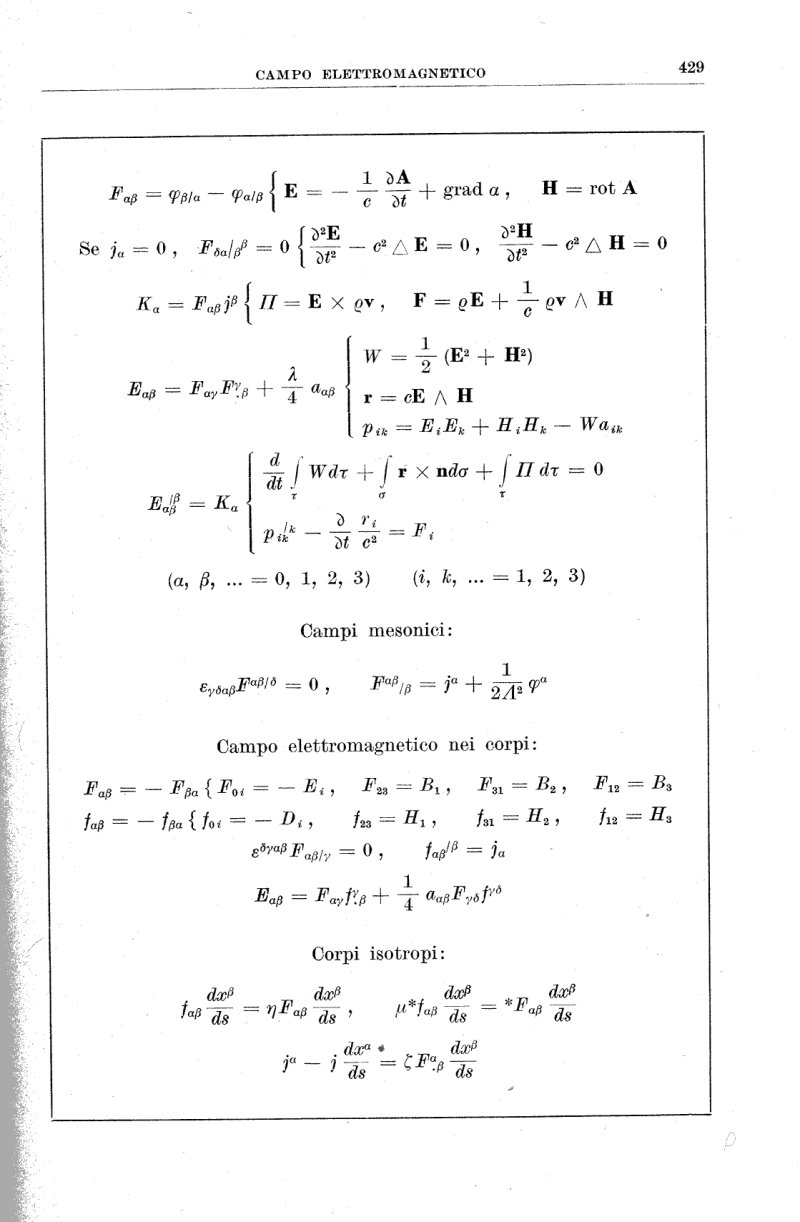
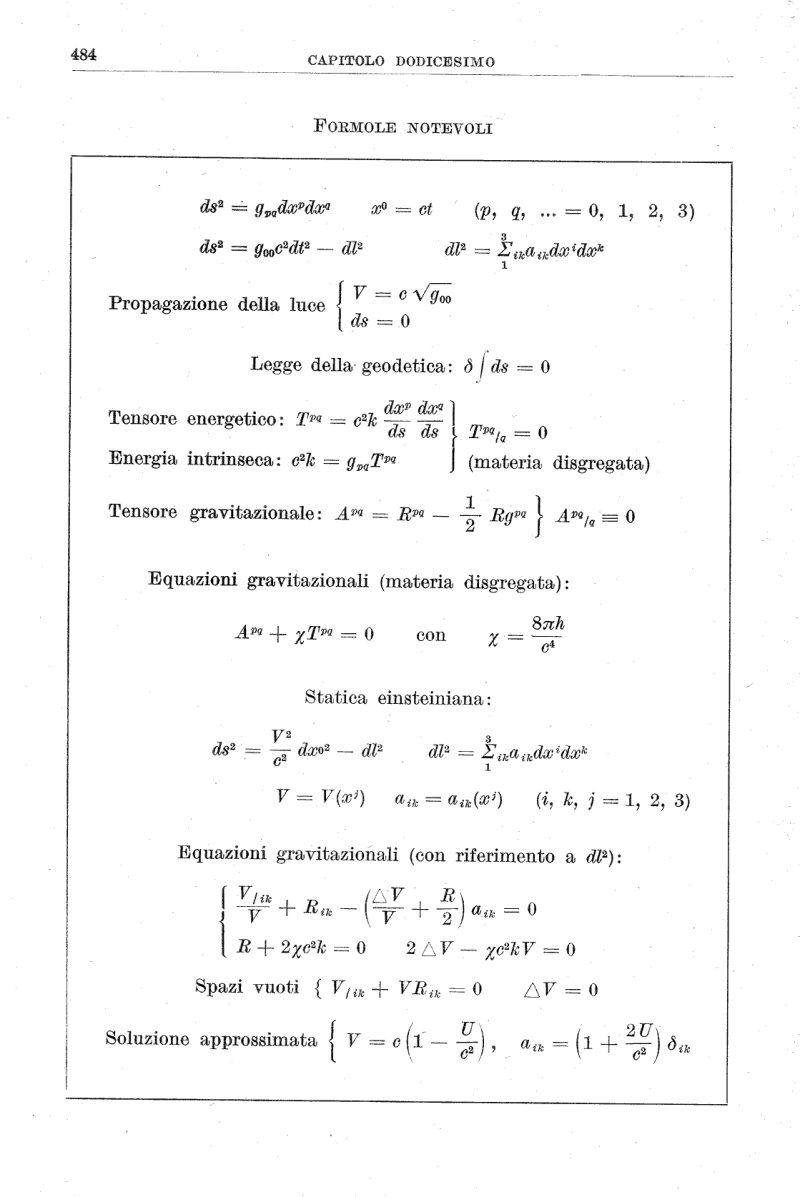
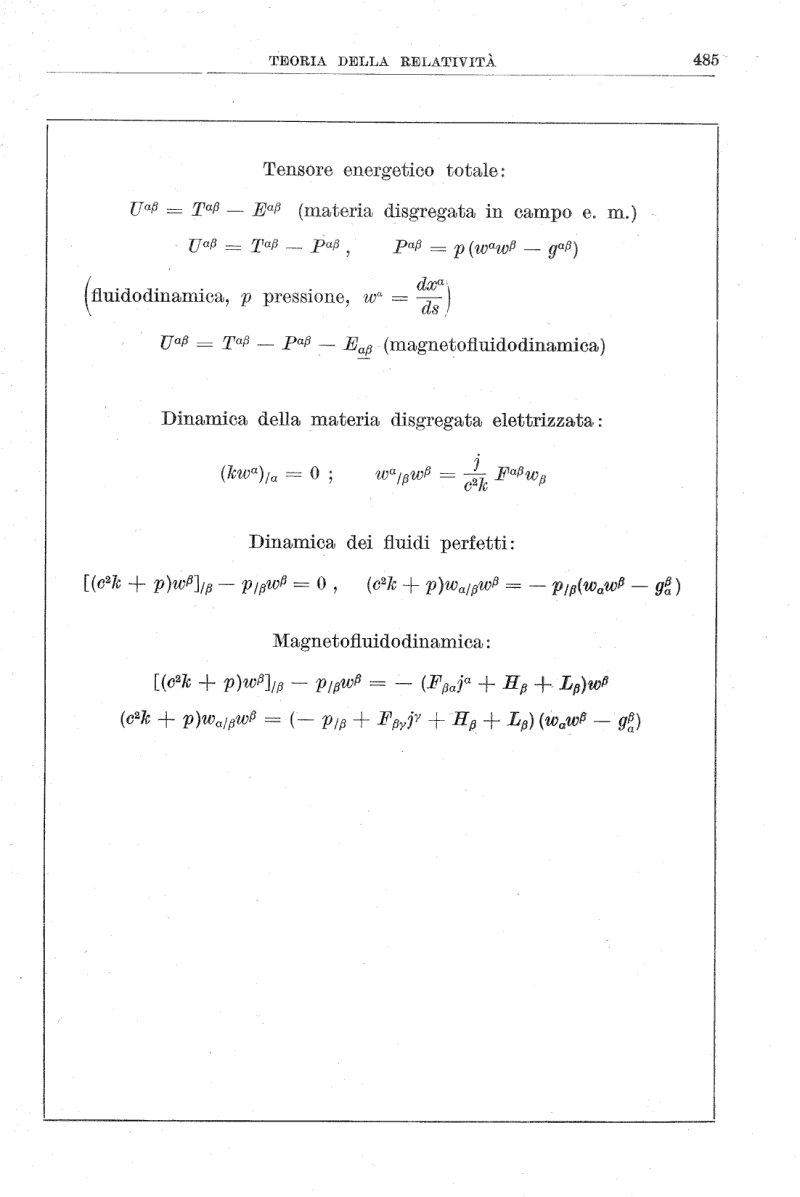
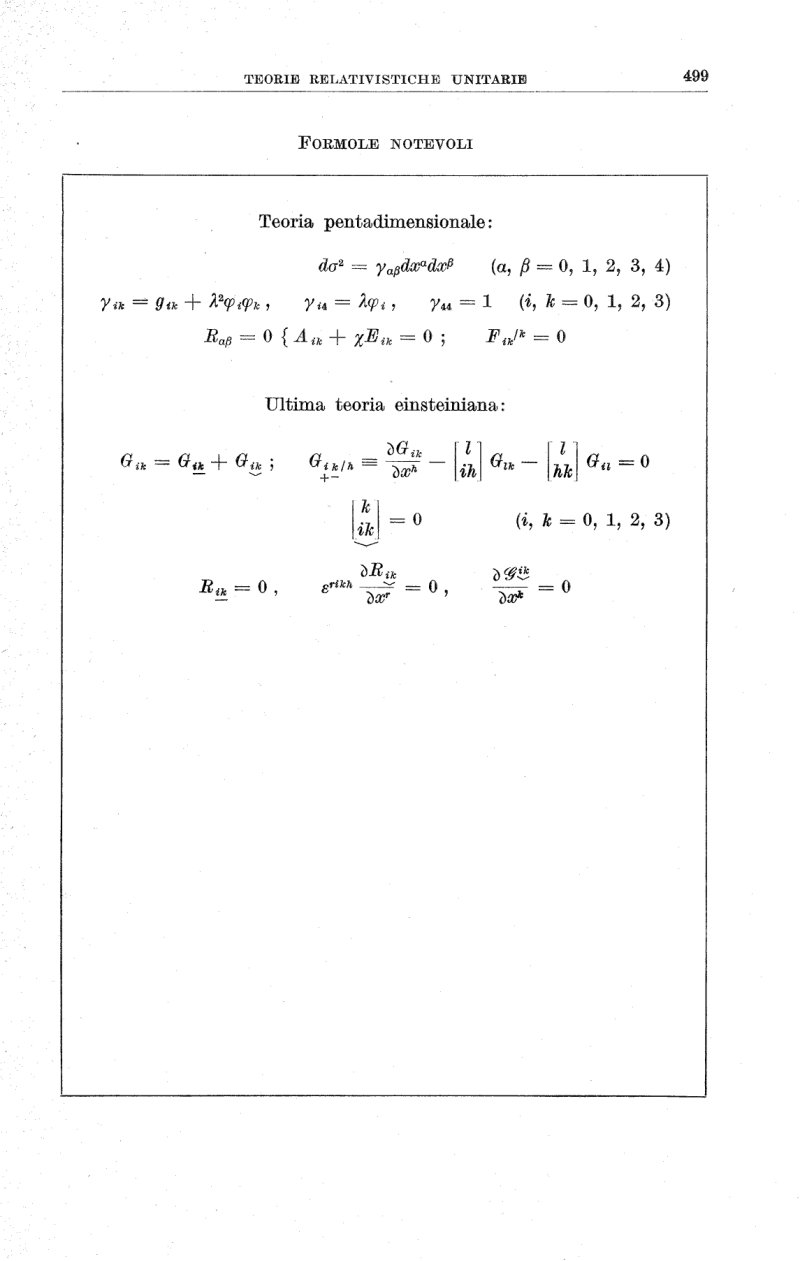
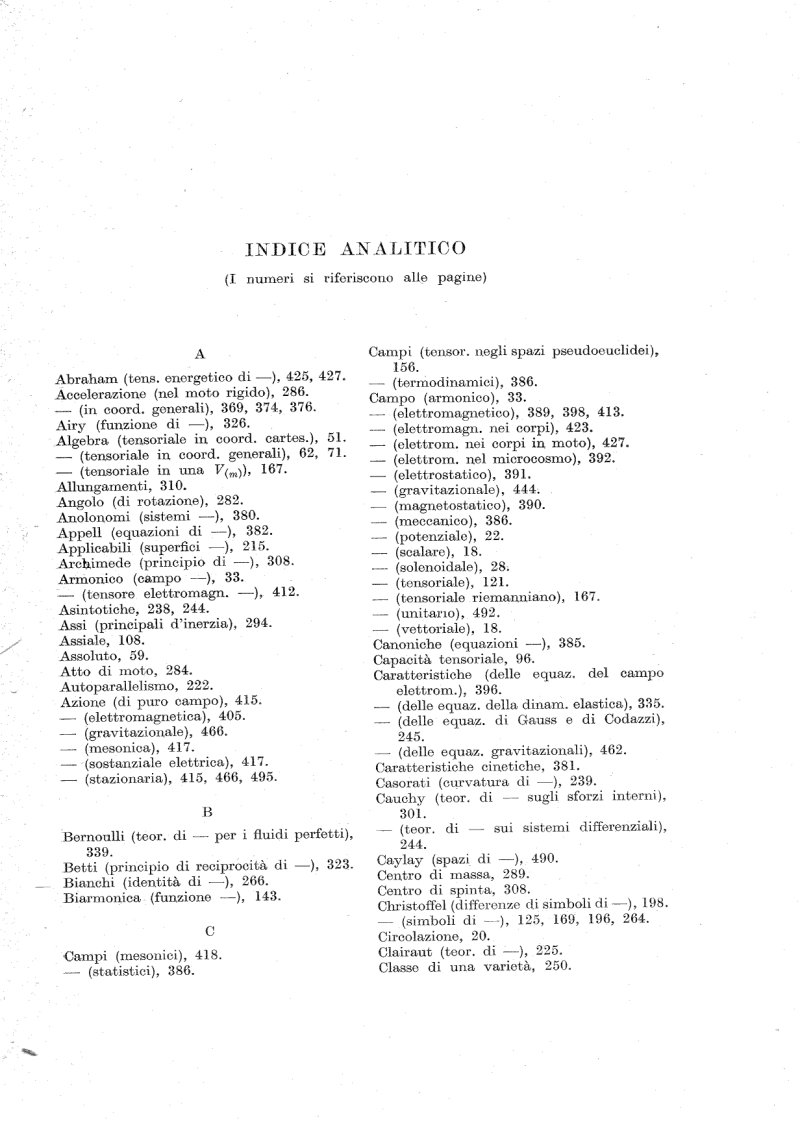
Nelle pagine successive, a titolo di esempio, visualizzo alcune pagine scelte di questo libro dedicato al calcolo tensoriale : http://www.elegio.it/doc/finzipastori/




Pagina 017Spiegazione: Inizialmente si vede tutto il documento. Se si clicca l'ultimo pulsante si vede, la prima volta, la pagina selezionata, la seconda volta la pagina successiva o la precedente a seconda del fatto che il primo pulsante indichi + o - e così via avanzando o arretrando di una sola pagina alla volta. Se si cambia la pagina di partenza selezionata e si clicca l'ultimo pulsante viene rivisualizzato l'intero documento e poi ricliccando viene visualizzata solo la nuova pagina selezionata e ricliccando di nuovo la successiva e così via... Il primo pulsante serve a scegliere il senso di rotazione delle cifre degli altri pulsanti compreso l'ultimo che è il pulsante esecutivo e che serve ad avanzare o arretrare di una pagina alla volta...
Qui ho messo come musica di sottofondo ( funziona solo usando l' Internet Explorer ) un brano dell'opera 90 ( per pianoforte ) di http://it.wikipedia.org/wiki/Franz_Schubert che morì in seguito alle cure mediche del suo tempo o proprio per il suo male, la sifilide, a neppure 32 anni, il 19 novembre 1828.
Ho usato non una bella e fedele riproduzione con un file .mp3 ma un file di tipo .mid ossia un file di comandi musicali di sintesi e con una fedeltà mooolto mediocre. Ma ascoltando questa mediocre esecuzione c'è un aspetto che mi ha colpito e che è nettamente più vistoso di come è in una esecuzione fatta da un bravo pianista con un vero pianoforte. Mi ha colpito il sottofondo martellante, verso la fine, alla musica svolazzante di tutto il brano.... A me è venuto il sospetto che, anche senza confessarlo, Franz Schubert pensasse a riprodurre l'intensa emozione di ...un atto sessuale ... con i preliminari gentili e poi con vero rapporto, corpo a corpo, con il sangue del cuore che batte fortissimo e che ti martella nel cranio mentre fai quello che ti piace moltissimo, veramente moltissimo fare... Povero Franz... fu quello che provasti quando quella bella fanciulla, sorella della MORTE, di donò quell'intenso piacere che ti costò la VITA ?
Pagina 117Questo à solo un documento dimostrativo concepito per offrire uno schema semplice per realizzare documenti che assomiglino a veri e propri LIBRI fatti da moltissime pagine.
A mio parere meritano una occhiata:
Pagina 217Nelle pagine successive, a titolo di esempio, visualizzo alcune pagine scelte di questo libro dedicato al calcolo tensoriale : http://www.elegio.it/doc/finzipastori/




Pagina 317

Pagina 417

Pagina 517


Pagina 617

Pagina 717


Pagina 817

Pagina 917


Pagina 1017

Pagina 1117

Pagina 1217


Pagina 1317

Pagina 1417


Pagina 1517


Pagina 1617

Consiglio di dare una occhiata anche a http://www.elegio.it/mp3/ dove ho messo qualche info su come usare suoni di sottofondo ( usando Internet Explorer ) o pilotare file audio mp3
Ovviamente tutto è migliorabile ma bisogna pure iniziare facendo qualche piccola cosa.... Esistono un sacco di libri su questi argomenti ma chi ha tempo di leggerli, capirli e, dunque, trarne vantaggio ?
Aspettando che Kurt Cagle pubblichi il suo nuovo libro su SVG...
https://developer.mozilla.org/it/docs/SVG quante cose non so.... :-(